
Un site « responsive » ?
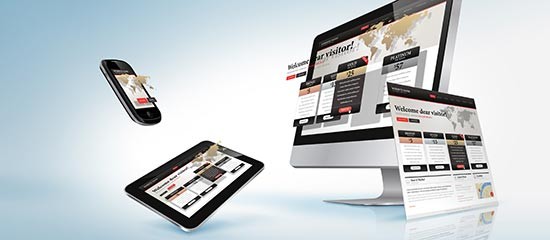
La technique du Responsive Web Design (RWD), appelée également « conception de sites adaptatifs », a notamment pour objet de permettre à un site d’être consultable dans de bonnes conditions indifféremment à partir d’un PC, d’une tablette ou d’un smartphone. Cette technique pouvant être déployée lors de la création d’un site, mais également être mise en œuvre sur un site déjà existant afin de lui permettre de bénéficier des avantages qu’elle offre en matière d’affichage.
Plus qu’une présentation adaptée
Plusieurs techniques sont utilisées pour faire « entrer » un site dans le petit écran d’un smartphone. Elles permettent par exemple :
– de rendre indépendants les blocs d’informations pour faire en sorte que leur place change en fonction du terminal sur lequel ils s’affichent ;
– de n’afficher que certains blocs en deçà d’une taille d’écran définie ;
– de substituer à certains éléments optimisés pour un PC d’autres spécialement créés pour des tablettes ou des smartphones (des menus, par exemple) ;
– de faire en sorte que les « retours à la ligne » changent de place automatiquement en fonction de la largeur de l’écran…
Par ailleurs, rendre un site « responsive » n’a pas pour seule ambition d’assurer un affichage multiterminaux. Ce développement permet également de tenir compte des particularités des appareils utilisés. Ainsi, par exemple, le RWD permet :
– de faire évoluer un site pour qu’il puisse être utilisable par un terminal doté d’un écran tactile (en permettant une sélection des éléments du site ; d’activer, d’inactiver ou de paramétrer le zoom ; de définir un mode de défilement des pages de haut en bas ou de droite à gauche…) ;
– de faire en sorte que le site s’affiche correctement aussi bien en mode portrait qu’en mode paysage…
Une alternative à un site mobile
Le recours au responsive Web design évite de devoir créer plusieurs sites spécifiques pour s’adresser aux internautes comme aux mobinautes. Cette solution est ainsi plus économique, aussi bien en termes de développement technique que de maintenance (mise à jour des données, correctifs techniques…). Par ailleurs, le RWD offre la possibilité de n’avoir qu’une seule adresse Internet (URL), ce qui favorise un meilleur référencement naturel, c’est-à-dire la capacité à être bien classé par les moteurs de recherche comme Google.
Une affaire de spécialiste
Déployer une solution RWD réclame des compétences techniques pointues. Improviser est ici fortement déconseillé dans la mesure où toute erreur conduirait à un problème d’affichage dont chaque utilisateur du site s’apercevrait immédiatement. Il est donc indispensable de recourir aux services d’informaticiens spécialisés dans la conception des interfaces (Web designers).
Et les newsletters ?
Le responsive Web design s’applique à toutes les données Web. Cette technique permet ainsi d’adapter les newsletters aux écrans sur lesquels elles prennent place en redimensionnant automatiquement les images, les colonnes ou les textes qui les composent. Attention néanmoins, certains gestionnaires de messagerie (Gmail, Yahoo…) peuvent ne pas tenir compte de ces adaptations, empêchant ainsi que les newsletters s’affichent correctement sur les tablettes et les smartphones.